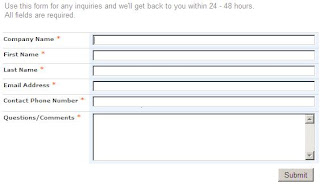
I had already built a ContactUs form, built by using DataFormWebPart A.K.A DataViewWebPart, where a user can enter some information and submit using only out of the box components using SharePoint Designer (which I will cover in this blog sometimes later).
Problem was, information was submitted successfully but no message was displayed to end user. So following is how I accomplished it.
First add a parameter in 'Common Data View Tasks' as shown in the screen shot.
Press 'New Parameter' and select 'Parameter Source' as Query String, assign a name like in this case 's' and a default value.
This would declare a xsl parameter in our DataView web part like:
<xsl:param name="Success">0</xsl:param>
Next is to redirect the same page with a querystring value which would indicate success.For that 'Submit' button is changed to send querystring "?s=1" on submit.
To do that:
Right click 'Submit' button, choose 'Form Actions...'. In 'Navigate to page' append the querystring.
Press Ok.
Finally in the XSL we use this value of query string Success as:
If page submitted using the Submit button
<xsl:if test="$Success = 1" >
<table>
<tr>
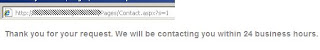
<td>Thank you for your request</td>
</tr>
</table>
</xsl:if>

Else any other value we show the table containing the contact us form.
<xsl:if test="$Success != 1" >
<table border="0" width="80%">
<xsl:call-template name="dvt_1.body">
<xsl:with-param name="Rows" select="$Rows"/>
</xsl:call-template>
</table>
</xsl:if>
 Other possibilities can be to show an Alert which can be done by using the following code in side the conditional xsl:
Other possibilities can be to show an Alert which can be done by using the following code in side the conditional xsl:<xsl:text disable-output-escaping="yes">
<!--[CDATA[
<script>
alert("Thank you")
</script>
]]--></xsl:text>
Good Day to all.
External Links:
Embed HTML in XML & Retrieve it with XSL


No comments:
Post a Comment